編輯:由於我發佈了這個答案,我已經清理並顯着擴展了我在下面寫的代碼,並將它作爲自己的包發佈在npm:jshint-stylish-summary上。
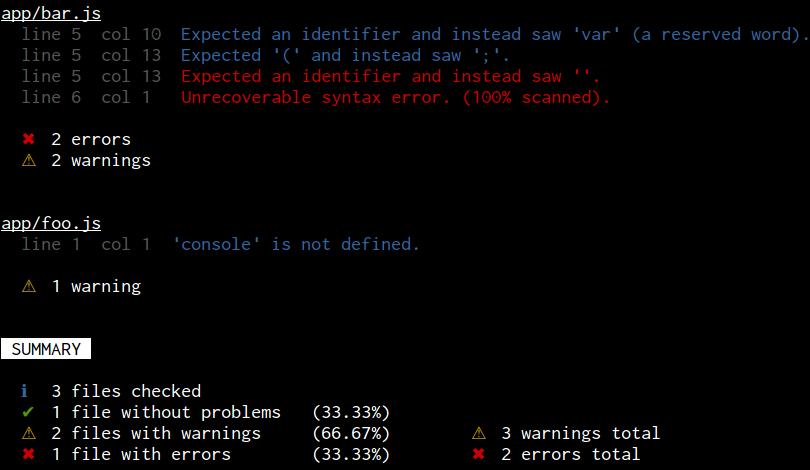
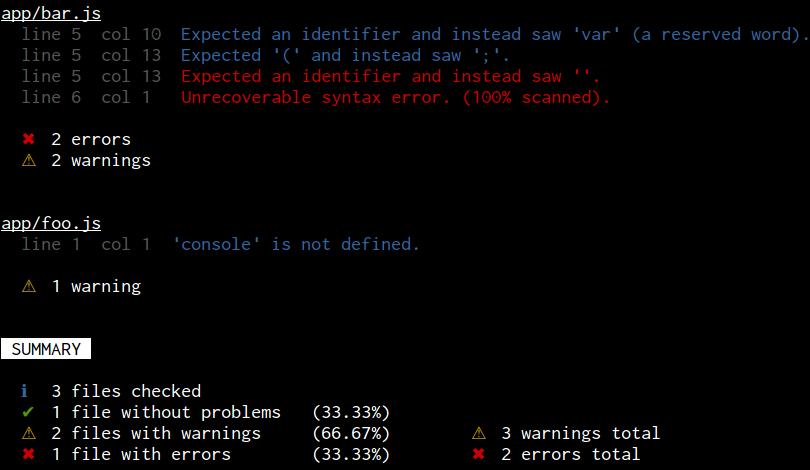
下面是一個輸出的截圖:

jshint-stylish似乎不支持最後的總結。你可能想要尋找一個不同的記者,做你想做的事。如果你想使用jshint-stylish保持(快速perusal of mine沒有屈服但是任何有用的東西。)
,你還必須添加a custom reporter的選項。這裏有一個我實施了應該讓你開始:
var map = require('map-stream');
var jshintTotalReporter = function() {
var total = { warnings: 0, errors: 0 };
total.files = { all: 0, success: 0, warning: 0, error: 0 };
return {
collect: map(function(file, cb) {
var codes = { W: 0, E: 0 };
(file.jshint.results||[]).forEach(function(result) {
codes[result.error.code[0]]++;
});
total.warnings += codes['W'];
total.errors += codes['E'];
total.files.all++;
total.files.success += (codes['W'] + codes['E'] > 0) ? 0 : 1;
total.files.warning += (codes['W'] > 0) ? 1 : 0;
total.files.error += (codes['E'] > 0) ? 1 : 0;
cb();
}),
report: function() {
console.log(total.files.all + ' files checked');
console.log(total.files.success + ' files without problems');
console.log(total.files.warning + ' files with warnings (' +
total.warnings + ' warnings total)');
console.log(total.files.error + ' files with errors (' +
total.errors + ' errors total)');
}
};
};
gulp.task('lint', function() {
var jshintTotals = jshintTotalReporter();
return gulp.src(paths.scripts)
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-stylish'))
.pipe(jshintTotals.collect)
.on('end', jshintTotals.report);
});
(不要忘了運行npm install --save-dev map-stream或這將無法工作)。
輸出相當簡陋,但應該包含所有可能感興趣的信息。例如:
9 files checked
3 files without problems
6 files with warnings (13 warnings total)
4 files with errors (7 errors total)
如果要漂亮的東西,你可以使用chalk一些顏色添加到輸出和log-symbols爲jshint-stylish用途可愛的小圖標。