我現在正在工作的頁面上有一列用性感陰影和角落的樣式框,而不是使用示例here。我不得不承認,我不完全理解CSS是如何工作的,但它看起來好極了。YUI自動完成渲染在IE7中的其他頁面元素下渲染
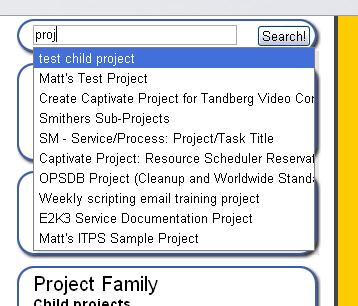
在最上面的框內是用於搜索的文本類型輸入。該搜索框連接到一個YUI autocomplete小部件。
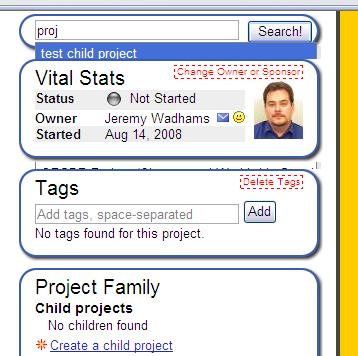
在Mac上的Firefox3,Windows上的FF2,Mac上的Safari中一切正常。在WinXP的IE7中,自動填充建議在圓角框下面呈現,使得除了第一個之外的所有內容都不可讀(儘管您仍然可以看到足夠多的可以在IE7之間瀏覽的內容,我認爲IE7真的獲得了不止一個建議)。
我在哪裏可以開始尋找糾正問題?
這裏是成功看起來像FF2在WinXP:

這裏就是失敗看起來像IE7:

謝謝,iframe技巧實際上已經解決了我在IE6中的一些問題,但似乎並沒有影響到這個問題。 – 2008-09-18 00:39:21
對不起 - 你給Z指數財產去了嗎?根據我在回答後張貼的截圖,看起來情況可能如此。我認爲有一個用於IE的開發工具欄,可以讓你看到各種元素的Z-index ... – delfuego 2008-09-18 16:45:58