0
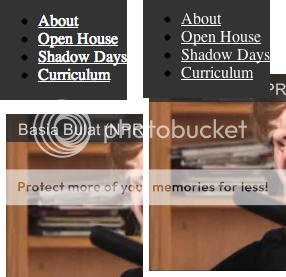
我有一個導航元素粘貼到頁面的頂部,當它位於嵌入式YouTube iframe的頂部時,它會使該粘性導航元素中的文字更多透明(可能減少約30%)。這隻發生在Chrome(我的版本是23.0.1271.97)。部分透明文本當YouTube iFrame頂部的粘滯Div網站
您可以看到問題沒有出現在JSFiddle中,但它會出現在本地HTML文件或網絡上的文件中。

下面的代碼:
<style>
a{
color: white;
}
#primaryNav
{
background-color: #333;
position: fixed;
top: 0px;
left: 0px;
}
</style>
<div style="height: 400px;"></div>
<div id="primaryNav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Open House</a></li>
<li><a href="#">Shadow Days</a></li>
<li><a href="#">Curriculum</a></li>
</ul>
</div>
<iframe width="350" height="197" src="http://www.youtube.com/embed/XfX2lvFbWlc?rel=0" frameborder="0" allowfullscreen></iframe>
<div style="height: 600px;"></div>
這種情況與YouTube和Vimeo的,但不與其他一些網站,如我公司網站或我的個人網站發生,所以我會以某種方式的承擔懸停div是以某種方式與嵌入式網頁的內容互動,這讓我感到困惑。
我這樣做,但沒有效果。 'http://www.youtube.com/embed/XfX2lvFbWlc?rel = 0&wmode = transparent' 你是否至少能夠複製這個問題,以便我知道我不會發瘋? – BFTrick
現在你提到它了,我實際上沒有再遇到這個問題,運行Chrome 23.0.1271.97。 – skbills