0
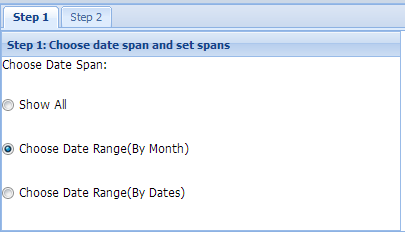
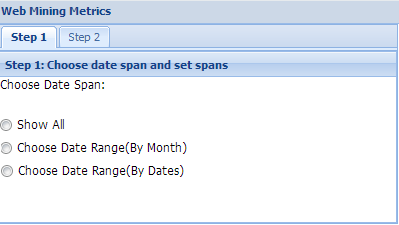
我遇到了radiolroup FieldLabel的問題,因爲當我沒有在同一列中的字段標籤時,所有的單選按鈕都很好並且分組在一起,但是我需要字段標籤在1列中高於所有3個按鈕。但是當我把它們放在1列中時,所有的單選按鈕都會分開。而我和我的朋友已經嘗試了所有的東西來清除這些空間,但無法解決這個問題。在Ext.net中刪除FieldLabel和單選按鈕之間的空間


<ext:Panel ID="Panel1"
runat="server"
Title="Step 1: Choose date span and set spans"
Region="North"
Height="200"
Width="400"
MinWidth="225"
MaxWidth="400">
<Items>
<ext:Container runat="server" Layout="RowLayout" Height="200">
<Items>
<ext:RadioGroup runat="server" ID="ChooseSpan" FieldLabel="Choose Date Span" Selectable="true" ColumnsNumber="1" LabelAlign="Top" LabelPad="1">
<Items>
<ext:Radio ID="RadioAll" runat="server" BoxLabel="Show All" InputValue="0" />
<ext:Radio ID="RadioMonth" runat="server" BoxLabel="Choose Date Range(By Month)" InputValue="1" />
<ext:Radio ID="RadioDate" runat="server" BoxLabel="Choose Date Range(By Dates)" InputValue="2" />
</Items>
</ext:RadioGroup>
</Items>
</ext:Container>
</Items>
</ext:Panel>
爲什麼不把該標籤在其自己的'Div'這裏是說,標籤'選擇DateSpan:' – MethodMan 2013-03-22 17:59:39
我們試過了,但字體是完全不同的,當我們把它在一個div或跨度。我們嘗試使用各種技術來改變字體,但意識到必須有一種方法來刪除空格。 – webminer07 2013-03-22 18:03:01
請提供小提琴http://jsfiddle.net/ – cDima 2013-03-22 18:07:06