3
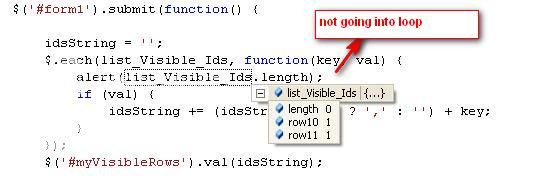
我是這樣寫的。提交後點擊循環不會中斷。但我看到價值在那裏,但數組長度顯示爲'0'。 (請看照片)。爲什麼它不進入循環?和$('#myVisibleRows')。val(idsString);成爲'空'。jQuery中的數組長度爲零
$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
var list_Visible_Ids = [];
var idsString, idsArray;
alert($('#myVisibleRows').val());
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$('#' + this).siblings(('.RegText').toggle(true));
window['list_Visible_Ids'][this] = 1;
}
});
$('tr.subCategory1')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function() {
//this = $(this);
$(this).siblings('.RegText').toggle();
list_Visible_Ids[$(this).attr('id')] = $(this).css('display') != 'none' ? 1 : null;
alert(list_Visible_Ids[$(this).attr('id')])
});
$('#form1').submit(function() {
idsString = '';
$.each(list_Visible_Ids, function(key, val) {
alert(val);
if (val) {
idsString += (idsString != '' ? ',' : '') + key;
}
});
$('#myVisibleRows').val(idsString);
form.submit();
});
});

window ['list_Visible_Ids'] ??這是在不同的環境中分配的 – 2010-05-09 23:51:05
將對象聲明爲對象時會發生什麼? 'var list_Visible_Ids = {};',這就是你當前訪問它的方式。 – 2010-05-10 00:34:17