0
目前我正在使用THREE.js庫渲染3D場景,在那裏沒有問題。SVG(Raphaël)與WebGL疊加(THREE.js)
我想覆蓋的SVG,但是我有以下問題,最好的形象展示:

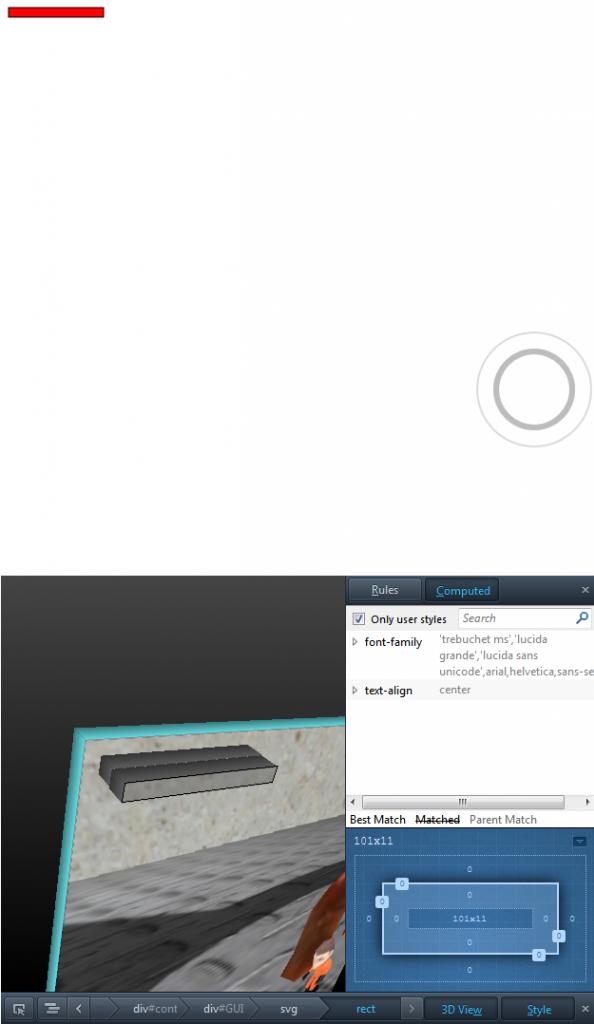
正如你所看到的,未使用WebGL(上圖),我的2D元素呈現。紅色條來自Raphael(SVG),灰色拇指條使用純Canvas 2D上下文呈現。
使用WebGL底圖(底部圖像),純Canvas 2D上下文繼續正常渲染,但Raphael(SVG)呈現下層WebGL的外觀。 3D視圖演示了圖層和位置是正確的。
這僅僅是兩種不兼容的渲染方法的情況,或者有可能是我可能在某處改變的設置。我更願意使用Raphael的.onTouch功能,但如果必須的話,我願意回到純粹的Canvas 2D Context上進行疊加。