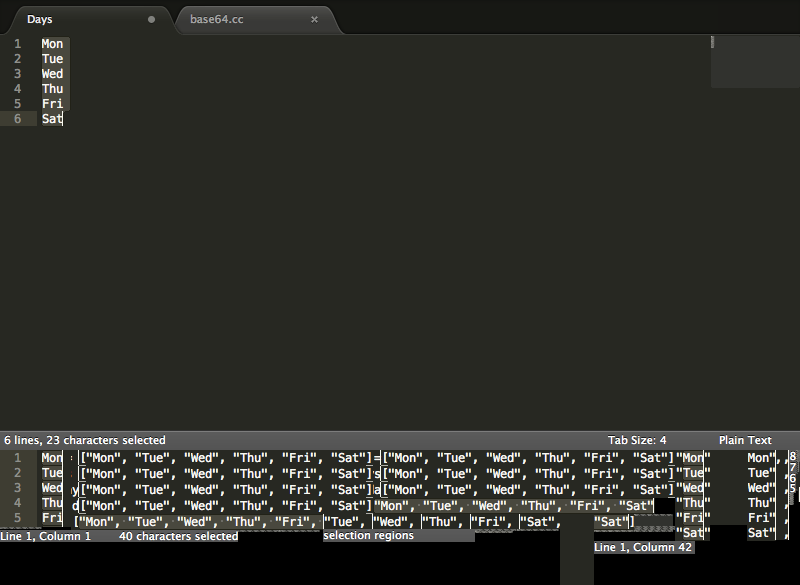
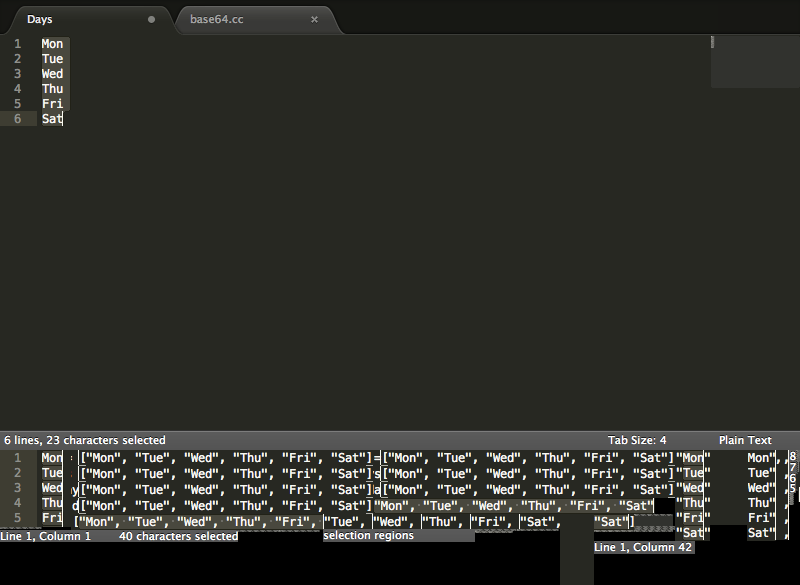
我見過Sublime Text website他們有一個似乎在使用一羣「精靈」的動畫。如何像這樣的圖片:從精靈圖像生成動畫?

成爲動畫?我做了幾次谷歌搜索,其中大部分(動畫)只是flattened images,它們變成了動畫圖像like this。
我見過Sublime Text website他們有一個似乎在使用一羣「精靈」的動畫。如何像這樣的圖片:從精靈圖像生成動畫?

成爲動畫?我做了幾次谷歌搜索,其中大部分(動畫)只是flattened images,它們變成了動畫圖像like this。
喬恩·斯金納(是的,從崇高文本),寫了一篇博客文章究竟他是如何動畫崇高的文本網頁:http://www.sublimetext.com/~jps/animated_gifs_the_hard_way.html
他說,他做了一系列保存到.png格式截圖。
然後,他將png編碼爲delta-sheet(一個只包含最後一幀和當前幀之間的像素差異的精靈片) - 非常好,高效!
他甚至給你的代碼爲構建三角片材(基於Python)編碼器:https://github.com/sublimehq/anim_encoder
您可以檢查您發佈的第二個鏈接的源代碼。該代碼是有據可查的。這裏是一個一般的解釋:
我會去用不同的方式,雖然這樣做對精靈的計算面積。出於兼容性的原因,最好用簡單的div來實現這種類型的動畫。只需將圖像精靈設置爲背景圖像即可。比創建相同的循環,它計算與新幀相對應的「背景位置」值。
+1很好的答案。 – Jarrod 2013-05-06 23:13:01